Easy webhook testing with Expose
Webhooks are an essential communication mechanism for modern web applications because they allow asynchronous communication between two systems. They are used to notify an application about an event in another application. A common example for this is a payment provider that notifies your application about a status change of a payment.
The challenge with this is that your application needs to be reachable from the internet to implement this feature and receive the webhook. You can do this by deploying you application to a staging environment after every code change or mess around with your network settings to expose your local environment to the internet. Both options are not ideal and often not possible due to company policies.
Exposing your local application
When testing webhooks, the easiest way to test a webhook is to receive it on your local machine, so that you can make changes and don't need to deploy your application after every change. You can use Expose to share your local application and receive webhooks – without complicated and even risky port forwarding rules.
Expose is a tool that opens a secure tunnel to a global server network and forwards requests to your local machine via this tunnel. It provides a publicly accessible URL that you can use and add to the configuration of the system that is sending the webhook.
The secure tunnel is a 2-way connection with a global server network that is reachable from the internet. It bypasses any firewall or VPN that you might have in place and allows you to share the site even in restrictive company networks without any issues.
Installing Expose
Installing Expose for webhook testing is simple and straightforward.
# download the applicationcurl https://github.com/beyondcode/expose/raw/master/builds/expose -L --output expose # make it executablechmod +x expose # move it to a directory that is in your PATHsudo mv expose.phar /usr/local/bin/expose
Sharing you site is as easy as the installation. Just run expose share
http://localhost to
share your local site that runs on port 80 on localhost. If you are using Laravel Herd or Valet,
you
can simply run expose share and Expose will automatically detect the URL of your
local
application.
Receiving webhooks for testing
Now that you have a publicly accessible URL, you can use it to receive webhooks. Let's say you want to test a payment provider that sends webhooks to your application. You can now use the Expose URL as the webhook URL and the payment provider will send the webhook to your local application. If you are using the Pro version of Expose, you can always receive webhooks at the same URL as it allows reserved subdomains and even custom domains.
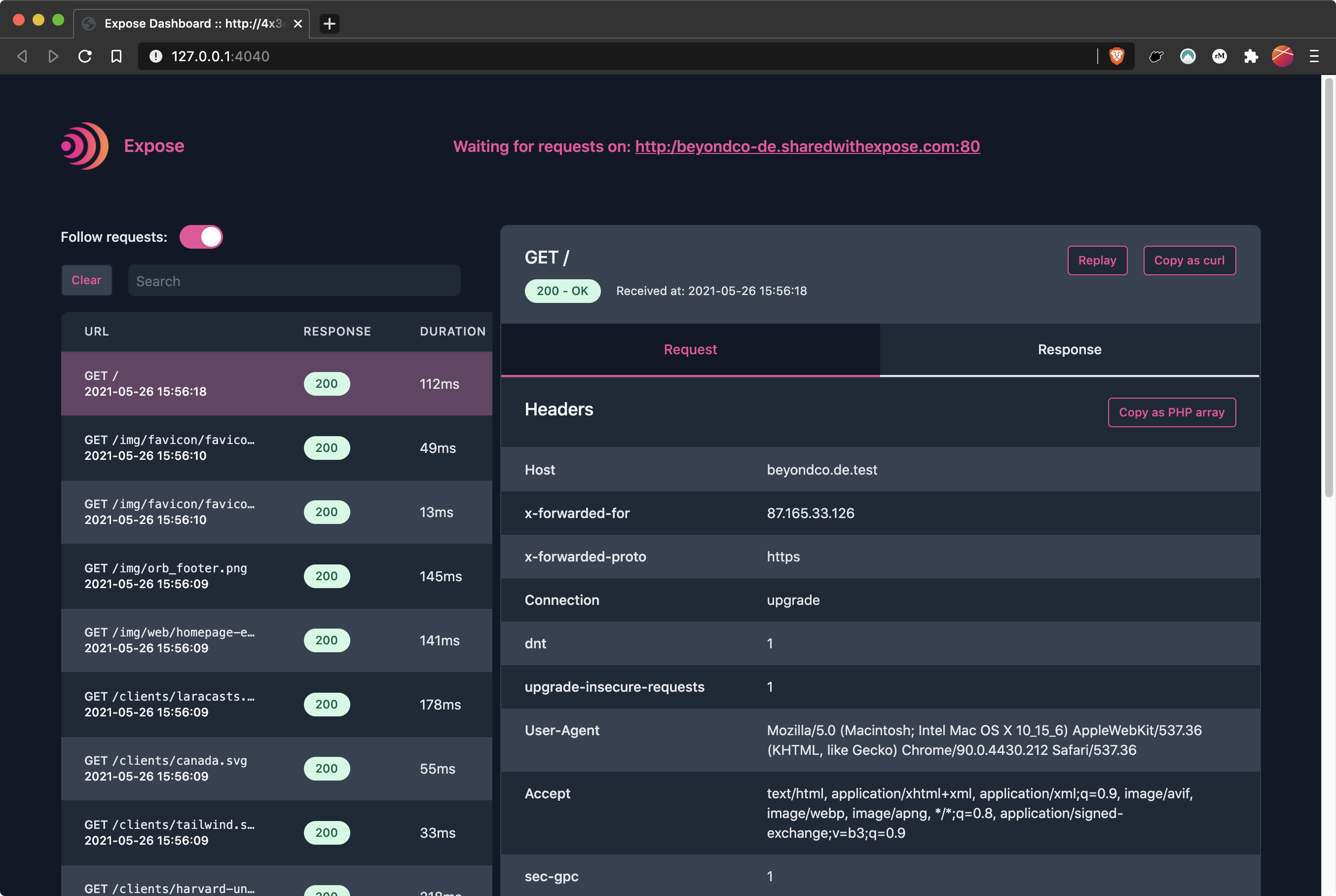
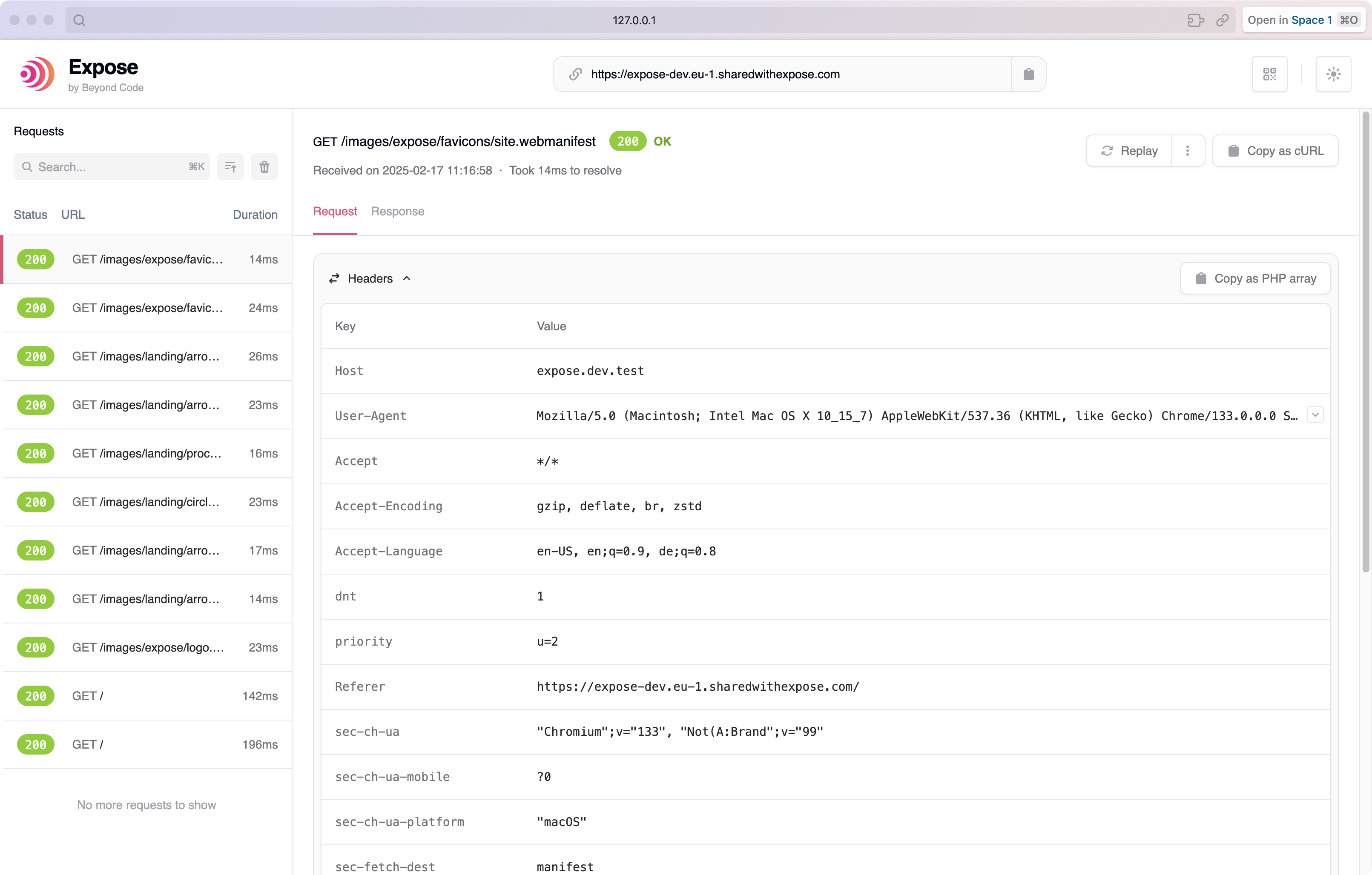
Every time when you receive a webhook, you can inspect the content of the webhook via the Expos dashboard that you can access via http://127.0.0.1:8080.

Retrying webhooks
When you are testing webhooks, you often want to retry the webhook to test your application with the same payload again. Expose allows you to do this with a single click. Just click on the replay button and Expose will send the same webhook payload to your application again.
That's much easier than triggering test orders or creating new subscriptions every time you want to test your webhook endpoint.
Let us do the heavy lifting.
Let us do the heavy lifting.You want custom domains with automatic SSL, reserved subdomains and the benefits of our global Expose network with blazing fast servers without the hassle of maintaining your own server. Totally understandable.
We've got you covered.